Create Texture Area

The Create Texture Area tool assists in the creation of components with a repeating pattern or texture. It requires a single component and optionally one or more closed boundary vectors which define the region in which the tiling should take place.
Watch this video to see this in action:
The Create Texture Area form is accessed from the modelling tab.
The first step is to select the component you wish to be tiled. If you want to restrict the tiling to a region then you should also select one or more closed vectors which will represent the boundary when the texture is created. If no boundary vector is selected then the tiling will fill the entire job space.
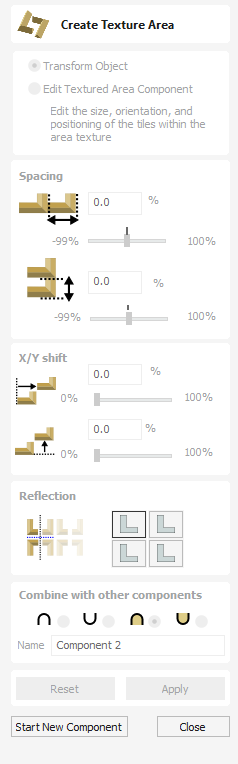
The Create Texture Area form contains options to adjust the spacing, overlap, positioning and symmetry of the texture which are discussed below. When you click the Apply button then the software will create a Component based on the settings in the form and any vector you may have selected for the boundary.
At this moment the original selected Component will be made invisible to avoid confusion with what you can see in the 3D View.
Once you click then this will effective fix the basic outline or silhouette of your Texture Area either based on the selected vector or the job area. It is possible to edit the size, position and rotation of this but if you wanted to change to a different border shape then you would need to start again with a new selection.


By default the form has Transform Object selected at the top. In this mode you can click on the Texture Area Component and use the drag-handles to move, scale or rotate it. Note that this will not change the size of your Tile (original seed Component). To change the size of the Tile you would use the Edit Textured Area Component option which is covered further down in this document.
Note
Create Texture Area effectively fits a box around the original object in order to apply the settings from the form, it can be useful to keep this in mind while editing the values. It's simpler to only edit one value at a time to keep track of what is happening as the Texture Area is built.
 Spacing
Spacing
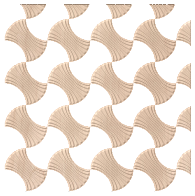
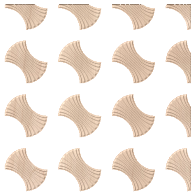
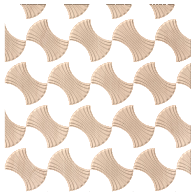
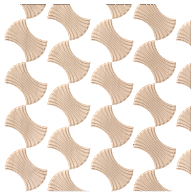
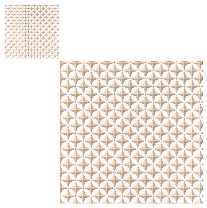
The spacing edit box or sliders can be used to control the degree of spacing between the tiles in a pattern component. You can adjust the spacing between the components horizontally and/or vertically. The amount of horizontal spacing is given in terms of a percentage of the width of the tile component. The amount of vertical spacing is given in terms of a percentage of the height of it. To control the amount of spacing, use the two sliders in the box marked Spacing. Drag and release the slider to set the percentage, or alternatively type an exact amount into the edit box above and either hit or press the Space bar on the keyboard to update the result. You can enter both positive and negative values. Positive spacing values open gaps between the objects in the texture and negative spacing has the opposite effect making the tiles overlap one another as shown below.


 Translation : X/Y Shift
Translation : X/Y Shift
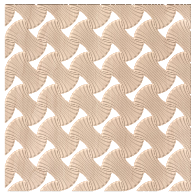
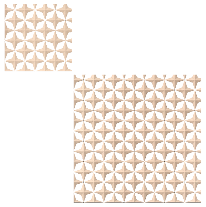
The X/Y shift option can be used to move all the tiles in alternate rows horizontally or alternate columns vertically by the specified amount. As with the spacing, the X/Y shift is given as a percentage of the size of the component in the appropriate dimension and can be adjusted using either the sliders or the edit boxes. For example entering a shift value of 50% horizontally (X) would move the second row over by half the width of the object, the third row would be as the first, then the fourth shifted, this shift would also be applied to every other row after that within the Textured Area. Similarly entering a value of 50% for the vertical shift (Y) will move every other column up by half the height of the object.


 Reflection
Reflection
The reflection tool consists of four buttons. Each button represents one tile in a mini-group of four, starting from the lower left copy which is represented by the original Tile. Each button has 4 states of reflection, each time the button is clicked, the icon representing the button will change to show the current state. Click to update the Texture Area Component with your new choice.




 Editing an Existing Texture Area
Editing an Existing Texture Area
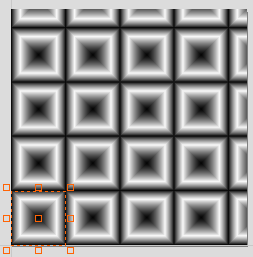
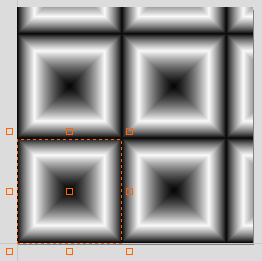
When you have created a pattern you can edit the size of the individual Tile component you are creating a pattern from by selecting the Edit Textured Area Component option at the top of the form. Within the 2D View this will then put an orange transform box around the lower left component in the pattern. You can alter the size of this by left clicking on one of the handles and dragging it to size, when you let go this will update the pattern to fit the new size within the Texture Area boundary. You can also move the location of this Tile by clicking the center node and dragging it with the mouse to a new location. This again will change the layout of the pattern.
Note
It is not currently possible to scale or move the Tile using drag handles in the 3D View.


A Texture Area component will remember that it is in a special state and not a standard component. This means that they can be further edited using the Texture Area form even after Closing and re-entering the function. To edit an existing Texture Area component, select it and then open the Create Texture Area tool. Alternatively, open the Create Texture Area tool and then select the existing component. This will then let you continue to make changes to it using the form.
 Resizing
Resizing
Texture Area components do not behave like standard components when they are scaled in X or Y. When a Texture Area component is resized, then this resizes the boundary in which the tiling takes place so the size of the individual Tiles will not change, just the area that they are covering will be updated.


 Common Modeling Options
Common Modeling Options
All of the main modeling tools in the software use a common set of commands to assign a name and combine mode to the component being created along with options to apply the settings in the form, reset the shape, start creating a new component and close to exit the function.
 Combine with other components...
Combine with other components...
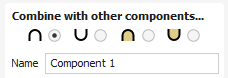
This section includes options to allow you to name your Component and control the way it will be combined with other objects in the Component Tree.

 Reset
Reset
Clicking the button will remove the current shape, doing this before you Close the form will ensure that a component is not created from the current selection. Clicking this does retain the current set of selected vectors or Components.
 Apply
Apply
Clicking the button will create a shape based on the settings you have chosen. You can continue making edits to the component by choosing different parameters within the form and hitting Apply to update it.
 Start New Component
Start New Component
Clicking the button will save the state of the component that has been created, deselect all components/vectors and start the creation process again on a new component. The values and options within the form will be retained in this case until you Close it.
 Close
Close
Clicking the button will close the form returning to the Modeling Tab icons and the updated Component Tree, reflecting any changes that you have made. If you wanted to remove the shape you just created then you can hit the Undo icon or use the keyboard shortcut to undo, CTRL+Z.