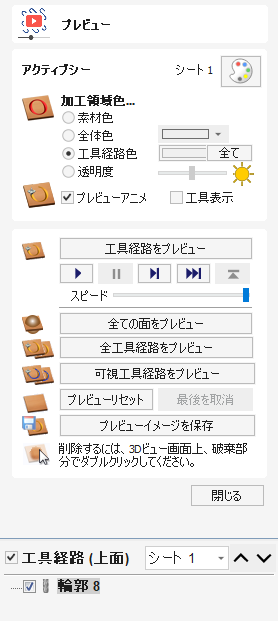
工具経路をプレビュー

計算済みの工具経路のプレビューにより、素材の加工時に実際に生成される様子を確認することができます。3Dプレビューモードでは、異なる素材タイプでジョブを表示したり、加工済みの領域を色付きで表示することもできます。
 アクティブシート
アクティブシート
アクティブ シート ラベルには、現在アクティブなシートが表示されます。各シートに異なるマテリアル設定を与えることができます。アクティブ シートは、2D ビュー内をクリックするか、ツールパス ツリーのドロップダウン メニューを使用して切り替えることができます。
 材料の選択
材料の選択
カラー パレット アイコンをクリックすると、[マテリアルの外観] ダイアログがポップアップ表示され、視覚化のために 3D シェーディング イメージの外観を編集できます。プルダウン リストには、3D モデルをシェーディングするためのさまざまなマテリアル タイプが用意されています。

 単色を使用する
単色を使用する
これを選択すると、リストの下のカラーピッカーからマテリアルの色を選択できます。
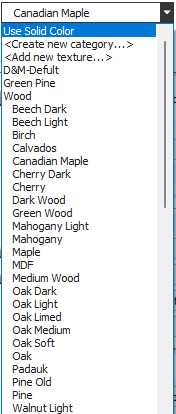
 素材を使用
素材を使用
ユーザーは、リスト上の適切な位置をクリックすることで、定義済みのマテリアル効果のリストから選択できます。これには、木目、金属効果、石、プラスチックなど、さまざまな効果が含まれます。
 カスタムマテリアルの追加
カスタムマテリアルの追加
リスト自体を使用して、追加のマテリアルをライブラリに追加できます。 <Create new category...>を使用して、テクスチャをグループ化するカテゴリ (フォルダー) を追加できます。また、 <Add new texture...>を使用して、任意のカテゴリの下に追加のテクスチャを追加することもできます。
あるいは、ジョブをレンダリングするマテリアルまたは画像の画像ファイル (JPG、BMP、または TIF) を「アプリケーション データ フォルダ」内のテクスチャ フォルダにコピーすることもできます。プログラム内からアプリケーション データ フォルダを開くには、[ファイル] ► [アプリケーション データ フォルダを開く] メニュー コマンドを使用します。
シェーディング テクスチャは、インターネットやクリップアート ライブラリなどのソースから取得することも、デジタル写真やスキャンした写真から独自に作成することもできます。高品質の結果を得るには、画像は約 1000 ピクセル x 1000 ピクセルである必要があります。テクスチャ画像は、ジョブの最長辺に合うように、X と Y に比例して拡大縮小されます。
 加工済みの領域の色
加工済みの領域の色
 素材色
素材色
この設定では、上部で定義した素材を使用してプレビューする領域を色付けします。これにより、加工済みの領域の個別素材設定を効果的に無効にすることができます。

 共通塗りつぶし色
共通塗りつぶし色
すべての加工領域を選択した色でペイントします。関連するプルダウン リストを選択すると、デフォルトの色の選択フォームが開きます。プリセットカラーのいずれかをクリックするか、 をクリックして完全なカスタムカラーを作成します。

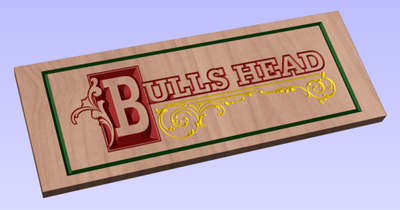
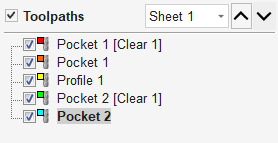
 工具経路色
工具経路色
このオプションの選択時には、各工具経路に個別の色を割り当てることができます。色選択フォームから[塗りつぶしなし]を選択すると、現行の工具経路は素材色を使用して表示されます。

当該工具経路を塗りつぶす色を選択します。これにより、プレビュー時に工具経路のカービングが行われると、領域にその色が適用されます。個別の色を割り当てると、該当する色の小さな正方形が工具経路リストの名前の隣に表示されます。これは、各工具アイコンの左上に表示されます。

 透明度
透明度

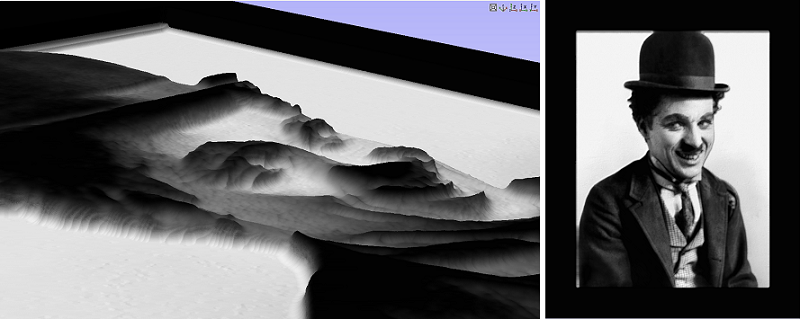
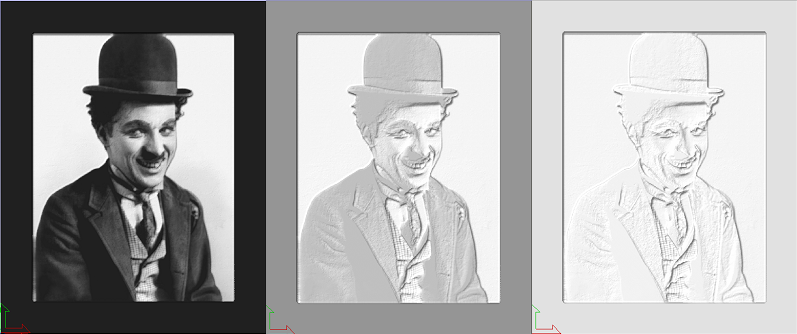
透明度モードを使用してプレビューのシェーディングを行い、背面からライトがあてられた半透明の素材を表示することができます。最も薄い素材の領域が最も明るく表示され、素材が厚くなるにつれて明るさが減少します。
透明モードはいかなる素材でも利用可能で、すべてのソリッド色を使用することができます。素材の明るさは素材の厚みが0である白色から、最も厚い素材で選択した色が完全に表示されるまで変化します。
透明度の変化は部屋の環境光、透明度の背面のライトの強度、使用する素材のプロパティなど多くの要因で変化します。透明度オプションの隣のスライダーを使用して、最適な値に調整することができます。
次図は明るさのスライダーによる調整の効果を表します。白色の素材が選択されているため、スライダーを左から右に移動すると、高コントラストから背面ライトが未適用であるかのようにはるかに明るく変化します。

 工具経路プレビューツール
工具経路プレビューツール
 工具経路をプレビュー
工具経路をプレビュー
選択した工具経路が素材に切り込む様子を表示します。
 シミュレーションのプレビューコントロール
シミュレーションのプレビューコントロール
プレビューコントロールは、工具経路のビデオのような再生コントロールを提供します。このモードを使用して、工具移動を順に解析することができます。プレビューコントロールを開始するには、実行、シングルステップ、リトラクトまで実行のいずれかをクリックします。





 全ての面をプレビュー
全ての面をプレビュー
両面環境で作業を行う場合に「両面ビュー」に切り替えずに、両面素材に切り込む計算済みの全工具経路を表示します。このオプションは、単一面での作業時にはグレーアウトされます。
 全工具経路プレビュー
全工具経路プレビュー
このオプションは、材料に切り込む計算されたすべてのツールパスをアニメーション化します。
 可視工具経路をプレビュー
可視工具経路をプレビュー
表示中の全工具経路をプレビューします。
 プレビューをリセット
プレビューをリセット
素材をソリッドブロックに戻します。
 プレビューイメージ保存
プレビューイメージ保存
3DウィンドウのイメージをBMP、PNG、JPG、GIFファイルのいずれかで保存します。