Text Selection
Interactive Letter kerning and Line Spacing
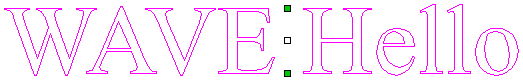
Select the cursor and click to select the Text to be edited. The text will be displayed as lines with 2 Green handles in the middle:

Letter Kerning
The interactive kerning and line spacing cursor is shown when placed between letters or lines:

The interactive letter kerning allows default text to be modified so that adjacent pairs of letters sit more naturally together. A typical example is shown above where the capital letters W A V are placed next to each other and the default space is excessive.
Place the cursor between 2 letters and click the Left mouse button to close the gap.
Holding a Shift key and clicking the Left mouse button moves the characters apart.
Holding a Ctrl key when kerning doubles the distance each letter moves on each click.
Holding Shift and Ctrl keys together and clicking the Left mouse button moves the letters closer together in larger increments.
Line Spacing
Line spacing can be modified by placing the Edit Text cursor between lines. It will change to the line spacing cursor:

Clicking Left mouse button will move the adjacent lines of text closer together.
Holding the Shift key and clicking the Left mouse button will move the lines apart.
Holding the Ctrl key doubles the distance each line moves on each mouse click.
Holding the Shift and Ctrl keys together and clicking the Left mouse button moves the lines apart in larger increments.
Text Arcing
The interactive rotation and movement cursor is displayed when the cursor is placed over either of the Green Handle to indicate that the text can be arced either Upwards or Downwards:

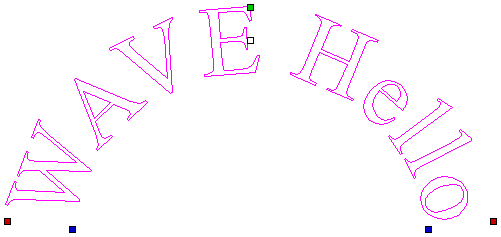
Bend Text Upwards

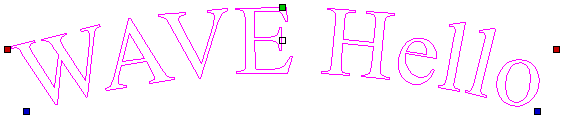
Bend Text Downwards
Click and Drag the Bottom Green box to arc the text Downwards.
Click and Drag the Top Green box to arc the text Upwards.
The text can easily be dragged back into the horizontal position using the green boxes.
After arcing text, additional Red and Blue handles are displayed for Rotating and Moving the text.

Clicking and dragging the Red boxes rotates the text around the center point of the arc.
Holding the Ctrl key forces the rotation to be in 15° increments. This allows the text to be positioned exactly on the horizontal or vertical quadrants, even after it may have been moved slightly.
Clicking and dragging the Blue boxes moves the text vertically and changes the radius onto which the text is mapped: