スナップオプションダイアログ
作図、構成、レイアウトを補助するために、2Dビューのウィンドウ上部と左側にはルーラーが表示されます。2Dビューでベクトルの構成やその他のオブジェクトの配置をするために、ルーラーに加えガイドラインとスマートカーソルを使用することもできます。
 ガイドライン
ガイドライン
ガイドラインはデザインのレイアウトに使用可能です。また、ガイドラインの交点をクリックして形状を容易にスケッチすることもできます。ルーラーの適切な位置(水平ガイドが必要な場合は左側)で左マウスボタンを押下し、マウスを押したまま2Dビュー内でマウスをドラッグしてガイドラインを追加します。
ガイドを位置までドラッグしている間に、ルーラー上に表示されている単位に自動的にスナップされます。このスナップ動作は、ガイドのドラッグ中にShiftキーを押下することでオーバーライドすることができます。ガイドの配置後に移動するには、ガイド上で右マウスボタンをクリックしてガイドプロパティフォームを開きます(後述)。ガイドラインにマウスオーバーすると、カーソルの隣に現行位置が表示されます。
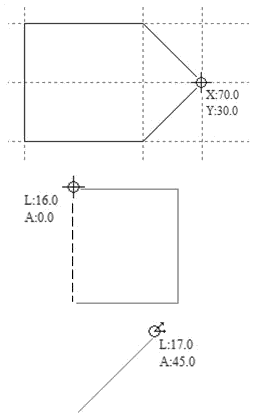
既存のガイドラインに相対し、追加のガイドラインを配置することができます。既存のガイドにインタラクティブにカーソルを配置し、Ctrlキーを押しながら必要な位置までドラッグします(この場合カーソルは2つの水平矢印に変化します) 。ガイドライン間の増分距離がカーソルの隣に表示されます。Ctrlキーを放すと、素材原点からの絶対距離の表示に変更されます。
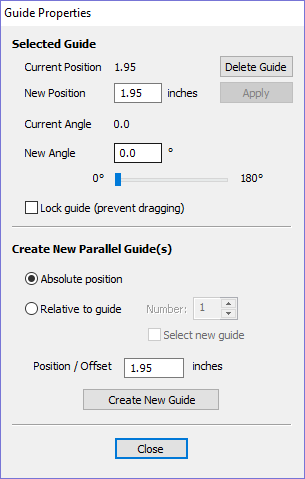
ガイドラインの右クリックによりガイドプロパティフォームを表示し、ガイドの追加やその他の編集が可能です。

正確な位置を指定するには、新規位置に値を入力します。
新規角度ボックスに値を入力またはスライダーをドラッグしてをクリックし、ガイドに角度を付けることができます。角度はX軸から反時計回りに度数で測定されます。角度付きのガイドから相対平行ガイドの作成が可能です。
ガイドをロックオプションをクリックするとガイドラインは位置にロックされるので、不適切な移動を防ぐことができます。
追加のガイドラインを配置するには、絶対または増分座標を使用します。絶対または相対位置を入力し、をクリックします。
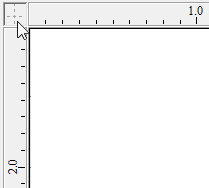
ガイドの表示/非表示を切り替えるには、2Dビューの左上のコーナーをクリックします。

または、メインメニューからビューメニュー ► ガイドラインを使用して可視性の変更が可能です。
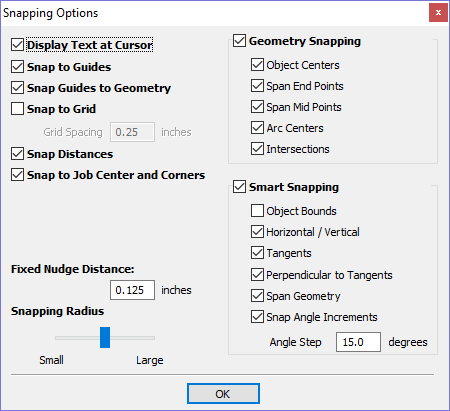
 スナップオプション
スナップオプション
これらのオプションは、ベクトル形状の作成と編集にを使用することができます。
スナップオプションフォームは、メインメニューの編集 ► スナップオプションまたはF4からアクセス可能です。

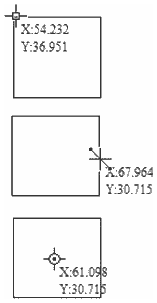
 カーソルにテキストを表示
カーソルにテキストを表示
各ポイントの位置を容易に確認できるように、カーソル上にXY座標を表示します。
 ガイドにスナップ
ガイドにスナップ
選択(✓)時には、ベクトルの作成と配置が、2Dビューに表示されている水平または垂直ガイドラインにスナップします。
 ガイドを形状にスナップ
ガイドを形状にスナップ
選択(✓)時には、ガイドラインのドラッグ中に形状へのスナップが可能です。
 グリッドにスナップ
グリッドにスナップ
グリッド間隔で分割されたポイントグリッドを表示します。これは、2Dビューでベクトルやその他のオブジェクトの作成または編集中にスナップ先として使用可能です。
 スナップ距離
スナップ距離
ズームレベルに基づいた固定長さにスナップします。これは、形状の作成やノードまたはベクトルのドラッグ時に発生します。
 ジョブ中心とコーナーにスナップ
ジョブ中心とコーナーにスナップ
ジョブの中心とコーナーにスナップします。また、ジョブのスマートスナッピングも制御します。
 固定の微調整距離
固定の微調整距離
CtrlとShiftキーを押しながら矢印キーをタッピングして、固定距離で少しずつオブジェクトを移動することができます。固定の微調整距離は、各移動時に選択オブジェクトが移動する距離を指定します。
 スナップ半径
スナップ半径
スナップ半径(ピクセル)は、スナップが発生するためのベクトル形状からのカーソルの距離を調整します。素早くジオメトリを選択して移動する場合は、大まかにマウス付近にあるジオメトリを選択するために大きなスナップ半径を使用します。正確な作業が必要な場合、または複雑でオーバーラップした形状の場合は、小さなスナップ半径を使用して、付近に多くのベクトルがある領域で任意のジオメトリを選択するために無用な拡大を回避します。
 形状スナップ
形状スナップ
オブジェクトの作成または移動時に、カーソルがスナップする位置を制御するために使用されます。作成時には当該セクションの下で選択したオプションに基づいて、カーソルはベクトル形状上のアイテムにスナップします。
オブジェクト中心、スパン終点、スパン中点、円弧中心、交点、水平、垂直、指定角度と距離、ガイドラインとガイドの交点


 スマートスナッピング
スマートスナッピング
スマートスナッピングは、ベクトル/ノードに関する想像上の線にカーソルをスナップして作用します。これらの線は点線として表示され、ベクトルまたはノードやカーソルポイントを通過する色付きの線になる場合もあります。交差するノードにマウスオーバーし、当該線の交点にスナップ可能です。この場合、(ノードやベクトルの配置用などの)構成形状の作成は不要です。また、ほぼ全ての形状作成ツール、ノード編集、ベクトル変換で利用可能です。
注記
ノードはスパンの始点、中点、終点になります。
注記
スナップシステムは、ベクトルがマウスオーバーされるまで待機します。最後に使用された複数のベクトルを記憶し、それらに対して優先的にスナップ線を表示します。多くのスナップ線が起床されないように、同時に使用可能なノードとベクトル数には制限があります。
スナップ線は以下から作成可能です。
- マウスオーバーまたはスパンにより起床されたノード
- ベクトルプロパティ(境界ボックスや中心点など)
- 素材プロパティ(エッジや中心からの延長など)
注記
両面ジョブでは反対側のベクトルを起床させることができます。
カーソル | タイプ | 説明 |
|---|---|---|
 | オブジェクトの境界 | アクティブベクトルを囲む理論上の境界ボックス + 中心を通過する水平と垂直線 |
  | 水平と垂直線 | ノードまたはスパン中点を通過する水平と垂直線 |
 | 接線 | ノードまたはスパン中点から発生する接線 |
 | 接線に垂直 | ノードまたはスパン中点からの接線に垂直な線 |
 | 接続線 | 2つのノードを接続する線 中点を含む |
 | 形状の全長 | ベクトルの形状にスナップ |
 | 角度制約 | 特定の角度にスナップ(スナップオプションF4で定義) |
  | ジョブ | ジョブの中心を通過する水平と垂直線 |
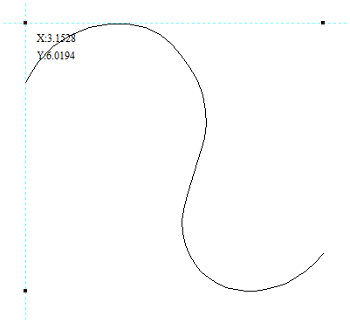
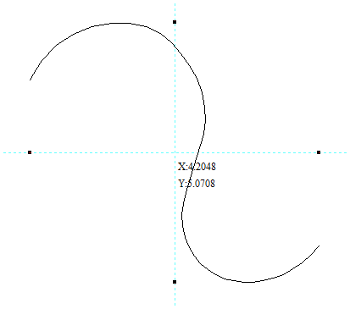
 オブジェクトの境界
オブジェクトの境界
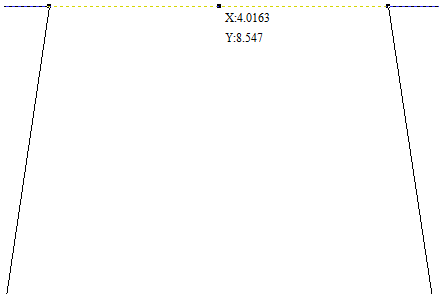
スナップラインはベクトルの境界ボックスのエッジ上、水平と垂直の中心に表示されます。


 垂直と水平線
垂直と水平線
ノード
カーソルが起床されたノードを通過する水平または垂直線付近になるとスナップ線が表示されます。
ベクトル
ベクトルの移動中にスナップ線が利用可能になり、別のベクトルとの配置に使用されます。


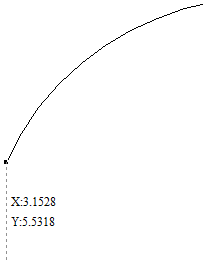
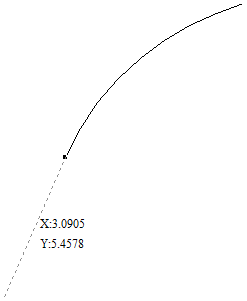
 接線
接線
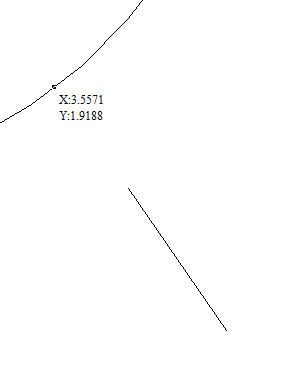
スナップ線は起床されたノードから発生し、属するスパンの終点沿いに延長して表示されます。

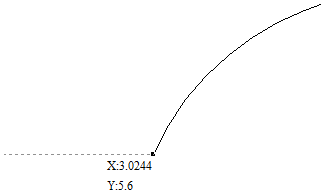
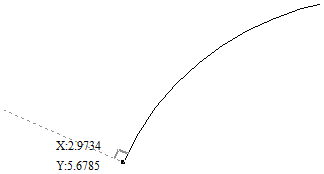
 接線に垂直
接線に垂直
スナップ線は接線スナップ線から90°になります。

 接続線
接続線
複数のノードを起床させると、それらを接続する線へのスナップが可能になります。また、当該線の中点へのスナップも可能です。

 形状の全長
形状の全長
ベクトル形状にスナップします。

 角度制約
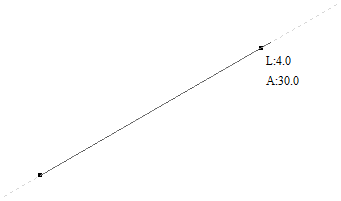
角度制約

 ジョブのエッジと中心
ジョブのエッジと中心
ジョブのスナップがある場合